reading-notes
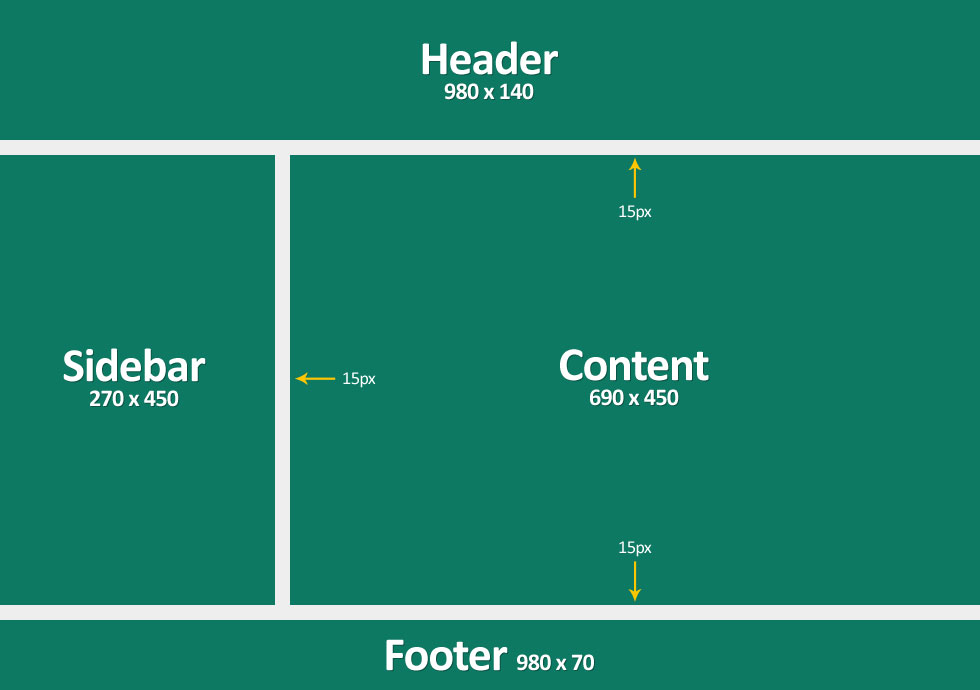
Website Layout
A website is often divided into headers, menus, content and a footer
Header
A header is usually located at the top of the website. It often contains a logo or the website name.
Navigation Bar A navigation bar contains a list of links to help visitors navigating through your website.
Content
The layout often depends on the target users. The most common layout is one (or combining them) of the following:
1-column (often used for mobile browsers). 2-column (often used for tablets and laptops). 3-column layout (only used for desktops).
Unequal Columns
The main content is the biggest and the most important part of your site.
It is common with unequal column widths, so that most of the space is reserved for the main content. The side content (if any) is often used as an alternative navigation or to specify information relevant to the main content.
Footer
The footer is placed at the bottom of your page. It often contains information like copyright and contact info.